Monochromatic Color Scheme in Ads Complementary Colors in Fashion
When you lot're sifting through your News Feed, what tends to catch your attending? More probable than not, it's YouTube videos, pictures, animated GIFs, and other visual content, correct?
While text-based content is always important when seeking answers to a question, creating visuals such every bit infographics, charts, graphs, animated GIFs, and other shareable images can do wonders for catching your readers' attention and enhancing your commodity or written report.
I know what you might be thinking: "I don't know how to pattern awesome visuals. I'm non artistic."
Hi. I'g Bethany, and I will be the first to tell you that I'm not naturally artistic. And all the same, I constitute a force in information visualization at HubSpot, where I've spent most of my days creating infographics and other visuals for blog posts.
So, while I wouldn't say I'm naturally artistic, I take learned how to create compelling visual content. So can you.
![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)
And y'all can do this by learning colour theory. Consider this your introductory course, and we'll be covering the following topics:
- What Is Color Theory?
- Why Is Color Theory Important in Web Pattern?
- Color Theory 101
- Condiment & Subtractive Color Theory
- The Meaning of Color
- The 7 Color Schemes
- How to Choose a Color Scheme
- Color Tools
What is color theory?
Color theory is the basis for the primary rules and guidelines that surround colour and its utilize in creating aesthetically pleasing visuals. By understanding color theory basics, you lot can begin to parse the logical structure of color for yourself to create and use color palettes more strategically. The event means evoking a particular emotion, vibe, or aesthetic.
Why is colour theory of import in web design?
Color is an of import aspect, if non the most important aspect of design, and tin influence the significant of text, how users move around a particular layout, and what they feel every bit they do then. By understanding colour theory, you can exist more intentional in creating visuals that make an impact.
While there are many tools out at that place to help even the near inartistic of us to create compelling visuals, graphic blueprint tasks require a lilliputian more than background knowledge on design principles.
Take selecting the right color combination, for instance. It's something that might seem easy at commencement but when you're staring downwards a color wheel, you're going to wish you had some data on what you're looking at. Agreement how colors work together, the bear upon they can take on mood and emotion, and how they change the await and feel of your website is critical to help you stand out from the crowd — for the right reasons.
From effective CTAs to sales conversions and marketing efforts, the right color selection can highlight specific sections of your website, make it easier for users to navigate, or give them a sense of familiarity from the first moment they click through.
But it'southward not enough to simply select colors and promise for the all-time — from colour theory to moods and schemes, finding the right HTML colour codes, and identifying web-accessible colors for products and websites, the more than y'all know almost using colour, the better your chances are for success.
Read on for our designer'south guide to colour theory, colour wheels, and color schemes for your site.
Color Theory 101
Permit's first go back to high school art course to discuss the basics of color.
Retrieve hearing virtually primary, secondary, and tertiary colors? They're pretty important if you lot want to understand, well, everything else about colour.

Main Colors
Primary colors are those you can't create by combining 2 or more other colors together. They're a lot like prime number numbers, which can't be created past multiplying ii other numbers together.
In that location are three primary colors:
- Reddish
- Yellow
- Blue
Think of primary colors every bit your parent colors, anchoring your design in a general color scheme. Any i or combination of these colors can requite your make guardrails when you move to explore other shades, tones, and tints (we'll talk nigh those in only a minute).
When designing or even painting with primary colors, don't experience restricted to just the three main colors listed higher up. Orange isn't a main color, for example, but brands can certainly use orange as their dominant color (as nosotros at HubSpot know this quite well).
Knowing which primary colors create orange is your ticket to identifying colors that might go well with orange — given the right shade, tone, or tint. This brings us to our next type of color ...
Secondary Colors
Secondary colors are the colors that are formed by combining any two of the three primary colors listed above. Check out the color theory model above — see how each secondary color is supported past two of the iii principal colors?
In that location are three secondary colors: orange, imperial, and dark-green. You tin can create each 1 using two of the three primary colors. Here are the general rules of secondary color creation:
- Red + Yellow = Orange
- Blue + Scarlet = Purple
- Xanthous + Blue = Green
Keep in mind that the color mixtures above merely work if you utilise the purest form of each primary color. This pure form is known every bit a color's hue, and yous'll see how these hues compare to the variants underneath each color in the color wheel beneath.
Tertiary Colors
Tertiary colors are created when you mix a primary colour with a secondary colour.
From here, colour gets a little more than complicated, and if you want to learn how the experts choose colour in their design, you've got to first understand all the other components of color.
The most of import component of tertiary colors is that not every chief color can match with a secondary colour to create a tertiary color. For instance, red can't mix in harmony with light-green, and blueish can't mix in harmony with orangish -- both mixtures would issue in a slightly brown colour (unless of form, that's what you're looking for).
Instead, tertiary colors are created when a primary colour mixes with a secondary colour that comes next to information technology on the color wheel below. There are six tertiary colors that fit this requirement:
- Red + Majestic = Red-Purple (magenta)
- Red + Orange = Red-Orangish (vermillion)
- Bluish + Purple = Blue-Purple (violet)
- Blueish + Green = Blueish-Green (teal)
- Yellow + Orange = Yellow-Orangish (bister)
- Xanthous + Light-green = Yellowish-Light-green (chartreuse)
The Colour Theory Bicycle
Okay, not bad. And so now you know what the "master" colors are, simply yous and I both know that choosing color combinations, peculiarly on a estimator, involves a much wider range than 12 basic colors.
This is the impetus behind the color wheel, a circle graph that charts each primary, secondary, and tertiary colour — as well as their corresponding hues, tints, tones, and shades. Visualizing colors in this way helps you choose colour schemes by showing y'all how each color relates to the color that comes next to information technology on a rainbow color scale. (Equally y'all probably know, the colors of a rainbow, in order, are red, orange, xanthous, green, blue, indigo, and violet.)

When choosing colors for a color scheme, the color wheel gives you lot opportunities to create brighter, lighter, softer, and darker colors by mixing white, black, and grey with the original colors. These mixes create the colour variants described below:
Hue
Hue is pretty much synonymous with what we actually mean when nosotros said the word "colour." All of the main and secondary colors, for instance, are "hues."
Hues are important to remember when combining two primary colors to create a secondary color. If you don't use the hues of the two chief colors you're mixing together, you won't generate the hue of the secondary colour. This is because a hue has the fewest other colors inside it. By mixing two master colors that acquit other tints, tones, and shades inside them, you're technically calculation more than two colors to the mixture — making your final color dependent on the compatibility of more than two colors.
If you lot were to mix the hues of cherry and blue together, for instance, yous'd become purple, right? Only mix a tint of red with the hue of blue, and you'll get a slightly tinted royal in return.
Shade
Y'all may recognize the term "shade" considering information technology's used quite oft to refer to light and nighttime versions of the aforementioned hue. Merely really, a shade is technically the colour that you lot get when you add black to whatsoever given hue. The various "shades" merely refer to how much blackness yous're adding.
Tint
A tint is the opposite of a shade, merely people don't frequently distinguish between a color's shade and a color's tint. You lot get a unlike tint when y'all add together white to a color. So, a color can accept a range of both shades and tints.
Tone (or Saturation)
You can also add both white and black to a color to create a tone. Tone and saturation substantially hateful the same thing, but most people will utilize saturation if they're talking about colors being created for digital images. Tone will be used more than often for painting.
With the nuts covered, let's dive into something a little more complicated — like additive and subtractive color theory.
Additive & Subtractive Color Theory
If you've e'er played around with color on whatsoever figurer program, yous've probably seen a module that listed RGB or CMYK colors with some numbers next to the letters.
Always wondered what those letters mean?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Fundamental (Black). Those also happen to be the colors listed on your ink cartridges for your printer. That'southward no coincidence.
CMYK is the subtractive color model. It's chosen that because you accept to decrease colors to get to white. That ways the contrary is true — the more colors y'all add, the closer you become to blackness. Confusing, right?

Think virtually press on a piece of paper. When you first put a sheet in the printer, you lot're typically printing on a white piece of paper. By adding color, you're blocking the white wavelengths from getting through.
So, let's say you were to put that printed slice of paper dorsum into the printer, and print something on it over again. Yous'll notice the areas that take been printed on twice will take colors closer to blackness.
I discover it easier to think most CMYK in terms of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, Thousand=100, Y=100, and K=100, you end up with black. Merely, if all four colors equal 0, you lot end upward with truthful white.
RGB
RGB color models, on the other mitt, are designed for electronic displays, including computers.
RGB stands for Ruby-red, Green, Blue, and is based on the additive colour model of light waves. This means, the more colour y'all add, the closer you become to white. For computers, RGB is created using scales from 0 to 255. So, black would be R=0, G=0, and B=0. White would be R=255, Grand=255, and B=255.

When y'all're creating colour on a computer, your color module volition usually list both RGB and CMYK numbers. In exercise, you tin use either 1 to find colors, and the other color model will suit accordingly.
However, many web programs will only give you the RGB values or a HEX code (the lawmaking assigned to color for CSS and HTML). So, if yous're designing digital images or for web design, RGB is probably your best bet for choosing colors.
You can always catechumen the pattern to CMYK and make adjustments should yous e'er demand it for printed materials.
The Meaning of Color
Along with varying visual impact, unlike colors as well acquit different emotional symbolism.
- Carmine — typically associated with power, passion, or energy, and can help encourage activeness on your site
- Orange — joy and enthusiasm, making it a good selection for positive messaging
- Yellowish — happiness and intellect, but be wary of overuse
- Green — often connected to growth or appetite, green can assistance give the sense that your brand is on the ascent
- Blue — repose and confidence, depending on the shade — lighter shades provide a sense of peace, darker colors are more confident
- Imperial — luxury or creativity, especially when used deliberately and sparingly on your site
- Black — power and mystery, and using this color can aid create necessary negative space
- White — condom and innocence, making it a great option to help streamline your site
Worth noting? Different audiences may perceive colors differently. The meanings listed in a higher place are common for North American audiences, only if your brand moves into other parts of the earth, it's a skillful thought to research how users will perceive particular colors. For instance, while crimson typically symbolizes passion or power in the The states, it's considered a color of mourning in Southward Africa.
While information technology's possible to create your website using a combination of every color under the rainbow, chances are the terminal production won't look great. Thankfully, color experts and designers have identified seven common color schemes to help jumpstart your creative procedure.
What are the 7 colour schemes?
The seven major color schemes are monochromatic, analogous, complementary, split complementary, triadic, square, and rectange (or tetradic).
Let's examine each in more particular.
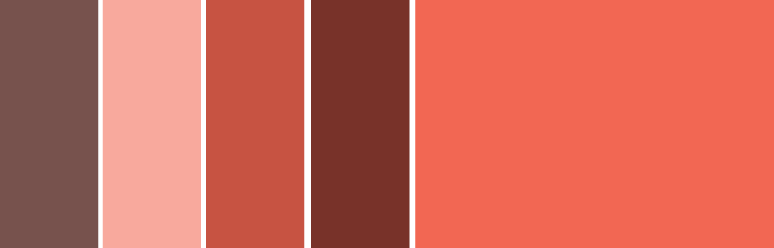
1. Monochromatic
Monochromatic color schemes use a single colour with varying shades and tints to produce a consistent look and feel. Although it lacks color contrast, information technology often ends upward looking very make clean and polished. It also allows you to hands change the darkness and lightness of your colors.

Monochromatic color schemes are oft used for charts and graphs when creating high contrast isn't necessary.
Check out all the monochromatic colors that fall under the red hue, a main color.

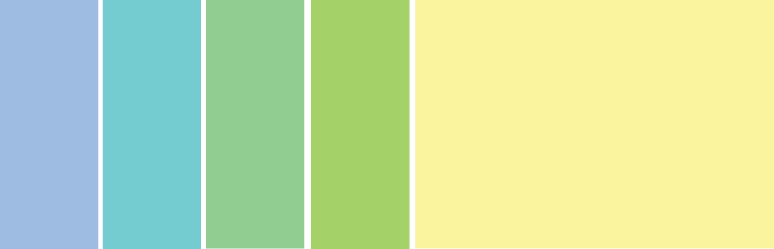
2. Analogous
Coordinating colour schemes are formed by pairing one chief color with the two colors directly next to it on the color wheel. You can as well add two additional colors (which are institute next to the ii exterior colors) if yous want to use a v-color scheme instead of just three colors.

Coordinating structures exercise not create themes with loftier contrasting colors, then they're typically used to create a softer, less contrasting design. For case, yous could use an analogous structure to create a color scheme with autumn or spring colors.
This color scheme is bang-up for creating warmer (ruddy, oranges, and yellows) or cooler (purples, blues, and greens) color palettes like the one below.

Analogous schemes are oftentimes used to design images rather than infographics or bar charts as all of the elements blend together nicely.
3. Complementary
You may take guessed information technology, but a complementary color scheme is based on the use of two colors directly beyond from each other on the colour wheel and relevant tints of those colors.

The complementary color scheme provides the greatest amount of colour dissimilarity. Considering of this, you should exist careful almost how you use the complementary colors in a scheme.
It's best to apply one color predominantly and utilise the second color as accents in your blueprint. The complementary colour scheme is also peachy for charts and graphs. High contrast helps you highlight important points and takeaways.

4. Split Complementary
A split up complementary scheme includes i dominant color and the two colors directly next to the ascendant color's complement. This creates a more nuanced color palette than a complementary color scheme while still retaining the benefits of contrasting colors.

The split complementary color scheme can exist difficult to balance because dissimilar analogous or monochromatic color schemes, the colors used all provide dissimilarity (similar to the complementary scheme).
The positive and negative aspect of the split up complementary color model is that you can use whatsoever two colors in the scheme and get corking contrast ... but that too means information technology can as well be tricky to find the right balance betwixt the colors. Every bit a result, you may stop up playing around with this one a bit more than to discover the right combination of contrast.

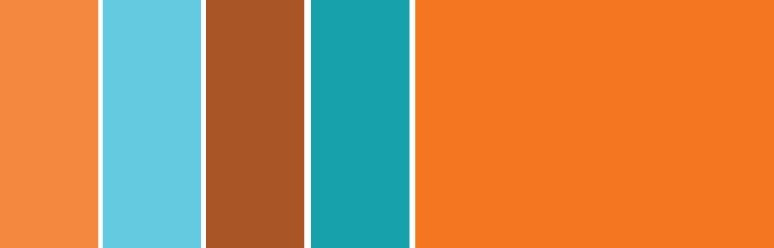
5. Triadic
Triadic colour schemes offer loftier contrasting color schemes while retaining the same tone. Triadic color schemes are created past choosing three colors that are equally placed in lines around the color wheel.

Triad color schemes are useful for creating high contrast between each color in a design, but they can also seem overpowering if all of your colors are chosen on the same point in a line around the colour bike.
To subdue some of your colors in a triadic scheme, yous can choose i dominant colour and use the others sparingly, or simply subdue the other ii colors by choosing a softer tint.
The triadic colour scheme looks nifty in graphics like bar or pie charts considering it offers the contrast yous need to create comparisons.

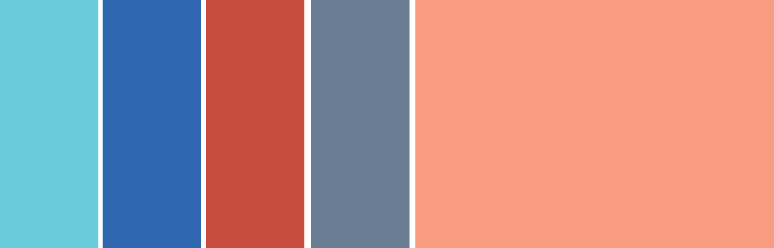
6. Square
The square color scheme uses four colors equidistant from each other on the color wheel to create a foursquare or diamond shape. While this evenly-spaced color scheme provides substantial contrast to your design, it's a good idea to select one dominant colour rather than trying to residue all iv.

Image Source
Square color schemes are bully for creating involvement across your web designs. Not sure where to showtime? Option your favorite colour and piece of work from there to run across if this scheme suits your brand or website. It's also a adept idea to try foursquare schemes against both blackness and white backgrounds to detect the best fit.
 Prototype Source
Prototype Source
7. Rectangle
Also called the tetradic color scheme, the rectangle approach is similar to its foursquare counterpart but offers a more subtle approach to color choice.

Paradigm Source
As you can run across in the diagram in a higher place, while the blue and scarlet shades are quite bold, the greenish and orange on the other side of the rectangle are more muted, in turn helping the bolder shades stand out.

Image Source
No matter which color scheme you choose, keep in heed what your graphic needs. If yous need to create contrast, so choose a color scheme that gives you lot that. On the other paw, if you just need to find the best "versions" of certain colors, then play effectually with the monochromatic colour scheme to find the perfect shades and tints.
Remember, if y'all build a colour scheme with five colors, that doesn't hateful you lot take to use all 5. Sometimes just choosing ii colors from a colour scheme looks much better than cramming all v colors together in one graphic.
How to Cull a Colour Scheme
- Prioritize the user experience, first.Leverage natural inspiration.
- Set a mood for your color scheme.
- Consider color context.
- Refer to your color wheel.
- Employ the 60-30-10 dominion.
- Draft multiple designs.
1. Prioritize the user experience, first.
Before y'all add color to your website, app, product, or packaging, go the basic blueprint downpat in greyscale.
This lets you focus on what matters most: User experience. Instead of focusing on the colour scheme of your overall site or the hue of specific buttons or links, make sure everything works like it's supposed to. Make certain links aren't cleaved, product pages are upwardly-to-engagement and email opt-ins are ready to become.
Hither'due south why: Even the best-looking website or product with perfect colour selection won't be enough to go on visitors if they can't find what they're looking for.
2. Leverage natural inspiration.
Once your site operations are solid, it's fourth dimension to start selecting colors.
Not sure what looks good? Take a look outside. Nature is the all-time example of colors that complement each other — from the green stems and bright blooms of flowering plants to azure skies and white clouds, y'all can't go wrong pulling context from natural colors and combinations.
three. Set a mood for your colour scheme.
With a few color choices in mind, consider the mood you want your color scheme to set. If passion and energy are your priorities, lean more toward scarlet or brighter yellows. If you're looking to create a feeling of peace or tranquillity, trend toward lighter dejection and greens.
It's as well worth thinking negatively. This is because negative infinite — in either black or white — can help keep your design from feeling too cluttered with color.
iv. Consider color context.
Information technology's also worth considering how colors are perceived in contrast.
In the epitome beneath, the centre of each of the circles is the same size, shape, and color. The merely affair that changes is the background color.
Withal, the middle circles announced softer or brighter depending on the contrasting color backside it. You may even notice motility or depth changes just based on one color change.
This is considering the way in which nosotros utilize two colors together changes how we perceive it. So, when you're choosing colors for your graphic designs, think about how much contrast you want throughout the blueprint.
For instance, if you were creating a unproblematic bar nautical chart, would you desire a dark background with nighttime bars? Probably not. You'd virtually likely want to create a contrast betwixt your bars and the background itself since y'all want your viewers to focus on the bars, not the background.
v. Refer to your color cycle.
Next, consider your colour wheel and the schemes mentioned higher up. Select a few different color combinations using schemes such equally monochrome, complementary, and triad to run across what stands out.
Hither, the goal isn't to observe exactly the right colors on the first try and create the perfect design, simply rather to go a sense of which scheme naturally resonates with your personal perception and the look of your site.
You may also find that schemes you select that look good in theory don't work with your site design. This is part of the process — trial and error volition help y'all find the color palette that both highlights your content and improves the user experience.
6. Apply the 60-30-10 rule.
Often used in domicile design, the 60-30-x rule is also useful for website or app design. The idea hither is to use 3 colors: A main color for threescore% of your design, a secondary color for thirty% of your design and an emphasis color for the last x%.
While these aren't hard-and-fast numbers, they help give a sense of proportion and rest to your site by providing a primary colour with secondary and accent colors that all work together.
7. Typhoon multiple designs.
Typhoon and apply multiple color designs to your website and see which i(s) stand up out. Then, take a step back, wait a few days and cheque once more to encounter if your favorites have changed.
Hither'south why: While many designers go in with a vision of what they want to run across and what looks practiced, the finished product often differs on digital screens that concrete color wheels — what seemed like a perfect complement or an ideal colour popular may end up looking drab or dated.
Don't be afraid to typhoon, review, draft once more and throw out what doesn't work — color, like website cosmos, is a constantly-evolving art form.
Put simply? Practice makes perfect. The more you play with color and practice design, the better you lot become. No i creates their masterpiece the first fourth dimension around.
Colour Tools
There'due south been a lot of theory and practical data for actually understanding which colors get best together and why. Only when it comes down to the actual chore of choosing colors while y'all're designing, it'southward always a keen thought to have tools to assist you actually do the piece of work speedily and easily.
Luckily, there are a number of tools to assistance y'all discover and choose colors for your designs.
Adobe Color
1 of my favorite colour tools to use while I'thousand designing anything — whether it's an infographic or just a pie chart — is Adobe Color (previously Adobe Kuler).
This free online tool allows you to rapidly build color schemes based on the color structures that were explained earlier in this post. One time you've chosen the colors in the scheme y'all'd like, you can copy and paste the HEX or RGB codes into whatever plan yous're using.
It also features hundreds of premade colour schemes for you to explore and use in your own designs. If yous're an Adobe user, you can hands save your themes to your account.

Illustrator Color Guide
I spend a lot of time in Adobe Illustrator, and i of my virtually-used features is the color guide. The color guide allows you to choose one color, and it volition automatically generate a 5-color scheme for you lot. Information technology will besides give yous a range of tints and shades for each colour in the scheme.
If you switch your main color, the color guide volition switch the corresponding colors in that scheme. And so if you've chosen a complementary colour scheme with the chief color of blue, in one case you switch your main color to cherry-red, the complementary colour will as well switch from orangish to dark-green.
Like Adobe Colour, the color guide has a number of preset modes to choose the kind of color scheme you want. This helps y'all pick the correct color scheme fashion within the program you're already using.
Later you've created the colour scheme that you want, yous tin salve that scheme in the "Colour Themes" module for y'all to use throughout your project or in the future.

Preset Color Guides
If you're not an Adobe user, yous've probably used Microsoft Function products at least once. All of the Office products have preset colors that you can use and play effectually with to create color schemes. PowerPoint also has a number of color scheme presets that you lot can use to draw inspiration for your designs.
Where the color schemes are located in PowerPoint volition depend on which version yous use, but once yous find the color "themes" of your document, you tin can open up the preferences and locate the RGB and HEX codes for the colors used.
You can and then copy and paste those codes to be used in whatever program you're using to do your design work.

Finding the Right Color Scheme
At that place's a lot of theory in this post, I know. Merely when it comes to choosing colors, understanding the theory behind color can do wonders for how you really use color. This tin make creating branded visuals like shooting fish in a barrel, particularly when using design templates where you tin can customize colors.


Originally published Jun 21, 2021 10:00:00 AM, updated June 22 2021


0 Response to "Monochromatic Color Scheme in Ads Complementary Colors in Fashion"
Post a Comment